✔Правда и действие: как робот Яндекса индексирует HTTP/2 и на что влияет протокол — «Блог для вебмастеров»
Поисковая система Яндекса теперь лучше воспринимает протокол HTTP/2, чем раньше. На частоту обхода страниц и изменение позиций сайта в результатах поиска Яндекса HTTP/2 напрямую не влияет. Однако протокол позволяет увеличить скорость загрузки страниц, снизить ожидания ответа сервера для пользователей и сэкономить трафик. Если же вы используете HTTP/1.1, робот продолжит индексировать ваш сайт. Эти два протокола совместимы, поэтому конфликтов с настройками вашего сервера не будет.
Преимущества HTTP/2
МультиплексированиеВ HTTP/1 для каждого запроса необходимо устанавливать отдельное ТСР-соединение, что приводит к замедлению скорости загрузки. Технология мультиплексирования позволяет браузеру выполнять множество запросов пользователя в рамках одного ТСР-соединения, благодаря чему повышается производительность сайта.
ПриоритизацияКаждому запросу можно назначить приоритет на основе веса или зависимостей. При приоритезации по первому признаку каждый поток получает определенный вес, а сервер равномерно распределяет нагрузку между ними. При приоритезации по второму признаку браузер просит сервер загружать определенные элементы контента в первую очередь. Например, сначала CSS-файлы или jаvascript, а затем — HTML или изображения.
Сжатие HTTP-заголовковПри запросе на загрузку каждого элемента контента страницы и при отправке каждого из них браузер передает небольшой фрагмент дополнительных данных. Это HTTP-заголовки, которые описывают поведение браузера или сервера. Большое количество одновременных подключений требует огромного количества данных для обработки — а значит, времени и высокой производительности. В HTTP/2 эти заголовки передаются в сжатом виде, благодаря чему уменьшается количество информации для обмена между сервером и браузером и упрощается процесс передачи данных.
БезопасностьПри передаче текста в HTTP/1 все данные представляют собой простой текст. Ни клиент, ни сервер не могут проверить информацию друг о друге, чтобы убедиться в безопасности данных. В HTTP/2 используется сертификат TLS, которое позволяет обеспечить максимальную защиту данных.
Server PUSHСервер может заранее отправлять клиенту данные, которые еще не были запрошены — например, на основании информации о том, на какую страницу дальше переходят пользователи.
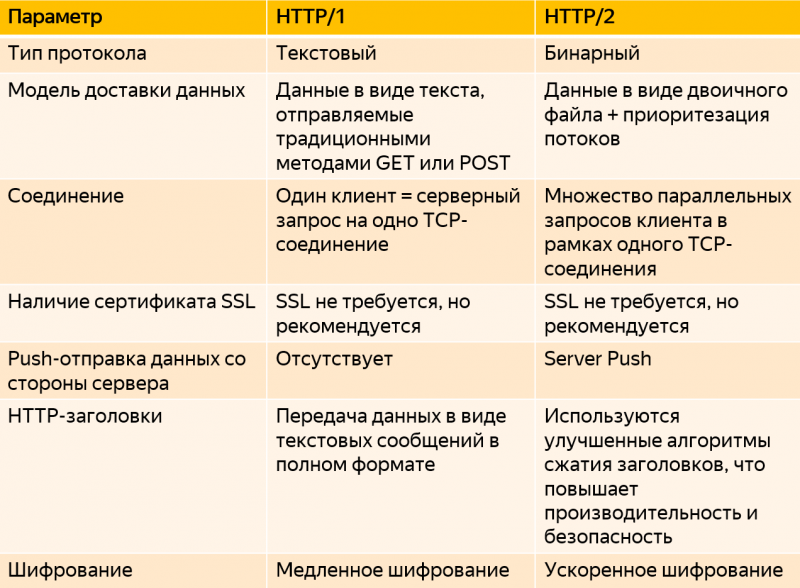
Сравнение HTTP/1 и HTTP/2
Все больше сайтов начинают использовать новый протокол для обеспечения безопасности соединения, повышения производительности и улучшения качества ресурса. Переход сайта на HTTP/2 — не такой сложный процесс, как это может показаться по техническому описанию протокола: не придется переделывать URL-адреса страниц, менять разметку или долго разбираться с новыми настройками. Проверьте, перешел ли ваш сайт на HTTP/2. Если ваш ресурс остался на старом протоколе, попробуйте обратиться к провайдеру и уточнить возможность перехода сайта на HTTP/2. Ведь это — одна из современных технологий, позволяющих сделать ваш сайт еще лучше и удобнее для пользователей. Подробнее о работе поиска Яндекса и HTTP/2 вы можете прочитать в Справке.
P. S. Подписывайтесь на наши каналы