✔6 причин почему важна скорость загрузки сайта - «Веб-дизайн»


Согласно последним исследованиям, половина пользователей интернета ждет загрузку сайта не более 2-х секунд. Если ваш проект не вкладывается в эту норму, то не важно, насколько красивый там дизайн, стильная типографика или полезный контент — есть риск, что человек просто закроет страницу, которая вовремя не загрузилась.
Сейчас, наряду с юзабилити, скорость работы веб-проектов является одним из ключевых моментов в веб-разработке. Причем она влияет не только на лояльность аудитории, но и на позиции в поиске, конверсию, продажи. Здесь все решают буквально доли секунды.
1. Скорость загрузки — первое впечатление о сайте
Скорость работы и загрузки веб-ресурса имеет критически важное значение для онлайн-бизнеса. Именно по этому параметру складывается первое впечатление о надежности вашей компании и предлагаемых вами услугах.
Если все страницы открываются быстро и без каких-либо лагов, это оказывает мгновенный положительный эффект на пользовательский опыт. Посетители сайта испытывают довольно сильные позитивные эмоции, они довольны результатом и приятно удивлены.
В основе подобных выводов лежит обычная психология: человек считает, что вебсайт, который загружается в доли секунды, является профессиональным, а его контент – надежным источником информации. Посетитель связывает высокую производительность веб-проекта с такими понятиями как доверие, точность и ответственность.
«Если скорость загрузки высокая, то сайтом занимаются профессионалы!»
С другой стороны, медленный вебсайт формирует негативное впечатление о компании, как о ненадежной и небезопасной.
Причем, как показывает практика, первый отрицательный потребительский и UX опыт трудно изменить! И у вас, скорее всего, даже не будет второго шанса чтобы исправить ситуацию, т.к. большая часть посетителей просто не возвращается.
По данным статистики от Neil Patel 79% покупателей товаров и услуг интернет-магазинов не вернутся на сайты, которые грузятся медленно.

2. Ожидание быстрой загрузки
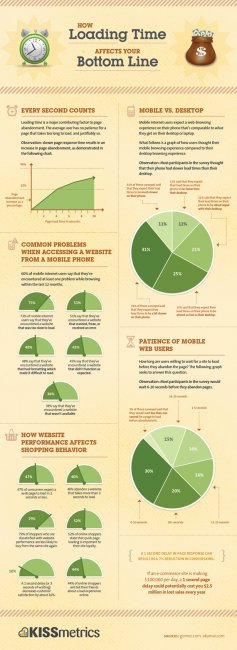
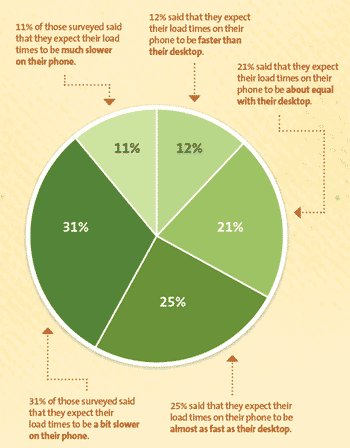
Что касается быстродействия сайтов, то сейчас в интернете установлена достаточно высокая планка. Пользователи не только ожидают, но и требуют, чтобы они загружались мгновенно. Об этом свидетельствуют следующие факты из инфографики выше:
47%людей ожидают, что вебсайт откроется менее чем за 2 секунды.
Если время загрузки превысит 3 секунды, то 40%не вернутся на вебсайт после первой неудачной попытки его открыть.
Пользователи мобильных версий веб-проектов являются не менее требовательными:
85%людей ожидают, что скорость для мобильных версий должна быть не ниже и даже выше, чем у десктопных.
Когда люди не привязаны к стационарному компьютеру, то их требовательность к производительности вебсайтов становится еще выше. Им необходимы мгновенные ответы на поисковые запросы. И скорость работы должна быть одинаково хороша, независимо от устройства — планшета, смартфона, ноутбука или ПК.


С другой стороны, многие люди готовы ждать дольше обычного, если медленно грузятся хорошо известные и авторитетные проекты. Например, пользователи Гугл или Фейсбук с пониманием и терпением относятся к небольшим временным лагам.
К сожалению, малый бизнес и стартапы не могут позволить себе подобную «роскошь». Для компаний, которые только открываются, чрезвычайно важно изначально обеспечить максимальную производительность своего онлайн-ресурса.
3. Пользовательский опыт (UX)
В условиях жесткой конкуренции на интернет-пространстве особо важное значение приобретает UX дизайн. Пользовательский дизайн направлен на формирование положительного потребительского опыта у ваших онлайновых посетителей. Чтобы его создать, надо делать акцент на два основных фактора:
Дать пользователям контент, который они ищут.
Выполнить отображение информации максимально быстро.
Именно по этой причине, когда речь идет о формировании положительного клиентского опыта, первоочередное внимание следует уделить вопросу увеличения производительности сайта. Чем раньше человек сможет найти то, что искал на сайте, тем в большей степени он будет испытывать позитивные эмоции. Ничто так не расстраивает и не разочаровывает потребителей, как медленно работающий вебсайт.
В принципе, подобную реакцию интернет-пользователей на быстрое открытие веб-страниц можно понять. Все они имеют не менее высокие ожидания касательно скорости своего домашнего или мобильного интернета – люди хотят мгновенно получать нужную информацию, комфортно смотреть фильмы или слушать музыку.
Проверить скорость интернет-соединения можно с помощью сервиса Speed Сheck, где помимо результатов найдете советы по их улучшению + есть статьи о том, как выявить проблемы с роутером/компьютером. По загрузке сайтов существуют аналогичные инструменты — GooglePageSpeedInsights, GTmetrix, YSlow, Pingdom, однако устранение ошибок и повышение данной метрики является куда более сложной задачей, требующей комплексной оптимизации веб-ресурса.
4. Производительность вебсайта влияет на его конверсию
Давайте еще раз вернемся к одному из тезисов, который мы упоминали выше — около 40% интернет-пользователей не будет ждать загрузки сайта более, чем три секунды. Если ваш ежемесячный трафик сайта составляет 100 тыс. посетителей, то увеличение времени его открытия до 4 секунд приведет к потере 40 тыс.(!) потенциальных потребителей товаров и услуг.
Потеря покупателей значительно понизит уровень конверсии веб-ресурса. И это не просто догадка. Правдивость данного утверждения проверена специалистами одной из самых крупных мировых корпораций.
По данным оценки экспертов Amazon, если их сайт будет грузиться на одну секунду дольше, то сумма ежегодных убытков составит $1,6 млрд.
При этом следует подчеркнуть, что Amazon – это известная во всем мире компания. И, если потребители не хотят тратить лишней секунды в ожидании загрузки такого гиганта, то что говорить о представителях малого/среднего бизнеса.
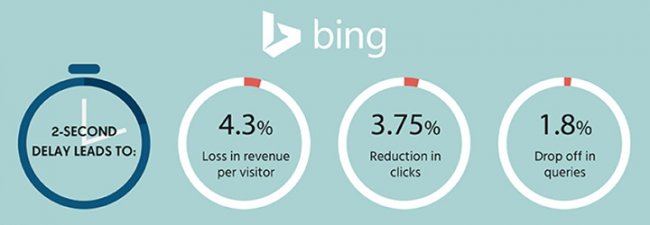
В одной статье на Medium встречается еще и такой пример конверсионных потерь при 2х-секундной задержке открытия страниц: минус 4.3% дохода с каждого посетителя и снижение кликов на 3.75%.

5. Скорость вебсайта и рейтинг Google
Google обожает скорость:
«Мы прилагаем максимум усилий, чтобы ускорить работу всемирной паутины».
И пока что их работу на этом поприще можно назвать вполне успешной.
В интернете встречается много информации о влиянии скорости загрузки на «поисковый рейтинг». Некоторые сведения правдивы, другие – нет. На данный момент наиболее достоверные данные предоставлены самой системой Google:
Google учитывает скорость загрузки сайтов для поискового ранжирования (было объявлено в 2010 г.)
Но в отличие от релевантности и авторитетности, эта метрика является очень небольшим «сигналом» ранжирования.
«Скорость загрузки сайта, будучи новым сигналом, не имеет такой вес, как релевантность страницы сайта. В настоящее этот сигнал оказывает воздействие на менее чем 1% поисковых запросов».
То есть получается, что для среднестатистического проекта скорость загрузки не так уж сильно повлияет на его ранжирование? Тут не все так просто…
Во-первых, если производительность вебсайта крайне низкая, то очевидно, что его рейтинг в Google немного пострадает. Во-вторых, с 2010 прошло достаточно много времени, и сейчас вопросу скорости в сети уделяется гораздо больше времени.
Кроме того, есть один интересный момент: «Google сократит количество обращений своих ботов, используемых для сканирования сайта, если скорость загрузки его сервера составляет более, чем 2 секунды». Это означает, что ваши новые посты блога, последние апдейты в каталоге или изменений на информационных страницах будут попадать в индекс не так активно, что не особо хорошо для эффективного развития сайта.
Не смотря на информацию про 1% от Гугла, все в той же статье на Medium по ссылке выше встречается интересный кейс — по словам владельцев сайта Smartfurniture после оптимизации скорости загрузки они получили +20% органического трафика, +14% рост количества просмотров, а также улучшили позиции в поиске и продажи.

6. Долгосрочные последствия медленной загрузки
К сожалению, низкая производительность вебсайта приводит не только к потере 40% аудитории. Здесь имеется также негативный долгосрочные эффект. Снижаются темпы роста бизнеса, а в сознании пользователей будет сформирован негативный и непривлекательный образ бренда.
Покупатели постепенно прекращают делиться ссылками на сайт магазина/компании, где опыт их взаимодействия был не особо успешным (а как мы уже выяснили, скорость — один из таких параметров). Авторитетные сайты, с большой долей вероятности, не станут размещать ссылки на ваш контент дабы избежать негативных последствий для своего имиджа.
Все потому, что медленно работающий вебсайт зачастую ассоциируется с понятиями «ненадежный и не внушающий доверия». Если не взять эту ситуацию под контроль и не начать действовать, могут быть негативные последствия для бренда и бизнеса в целом.
Как видите, сейчас при создании сайта (особенно коммерческого) нужно решать достаточно много сопутствующих задач — к классическим этапам в виде дизайна, разработки, наполнения добавились новые, не менее важные аспекты: SEO-оптимизация, быстродействие, социальная активность.