✔Все про эффективный дизайн кнопок в интерфейсах - «Веб-дизайн»
Сегодняшний пост достаточно тесно переплетается с двумя другими статьями блога — заметкой про виды кнопок в интерфейсах, а также подборкой примеров дизайнов кнопок на сайтах с 2009 года и до наших дней. Он станет отличным дополнением для них и позволит рассмотреть вопрос немного с другого (более практичного) ракурса. Начинающим и опытным дизайнерам должно быть интересно.
Для того чтобы правильно организовать взаимодействие пользователя с вашим сайтом/приложением, нам нужно вспомнить о том, как появились физические кнопки. По сути, именно они были прямыми предшественниками компонентов пользовательского интерфейса, столь широко используемого сегодня во всех цифровых продуктах.
Изобретение кнопок стало настоящим прорывом в свое время. С их помощью можно привести в движение устройство, автомобиль или систему, и при этом человеку даже не нужно разбираться в принципах построения этих устройств. В книге «Кнопка включения» Рэйчел Плотник прослеживает истоки появления современной «кнопочной культуры» и описывает, каким образом кнопки превратились в средства для цифрового управления.

«Вы нажимаете на кнопку, мы делаем все остальное», — с таким броским слоганом Kodak обращался к своим потенциальным покупателям.
На самом деле, мгновенное выполнение нужной задачи простым прикосновением восхищает людей до сих пор. Несмотря на то, что множество новых бытовых приборов и других устройств все чаще предлагает сенсорные варианты управления, физические исчезнут не скоро. А сформированные ими поведенческие привычки напрямую влияют на то, насколько интуитивно понятны и просты в применении будут ваши элементы интерфейса. Заметка является переводом этой статьи.
Кнопки VS ссылки
Кнопки показывают, какие действия могут выполнять пользователи. Они встречаются практически везде в пользовательском интерфейсе: в диалоговых окнах, формах, панелях инструментов и т.д. Между ними и ссылками есть ряд различий:
Ссылки позволяют перейти в какое-то другое место, например, на другую страницу («Читать дальше»), в личный кабинет и т.д.
Кнопки дают возможность выполнить определенное действие: «Отправить», «Создать аккаунт», «Загрузить» и т.п.

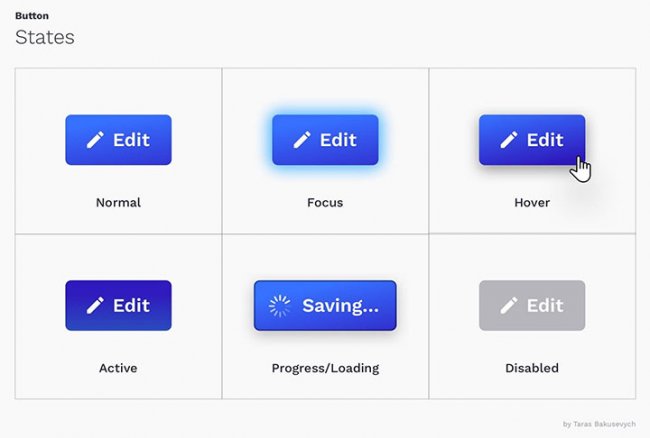
Состояние кнопки показывает ее текущий статус
Правильное оформление элемента позволяет эффективно организовать взаимодействие с пользователями. Каждое из состояний кнопки должно иметь четкие характеристики, которые отличают его от других вариантов и окружающей среды, но при этом они не должны резко изменять внешний вид компонента или создавать много визуального шума.

На скриншоте выше вы видите:
Обычное состояние – сообщает, что компонент готов к применению.
В фокусе – активизируется, когда кто-то выделяет элемент, например, с помощью клавиатуры или мышки.
При наведении – становится активным, когда человек размещает курсор на интерактивном элементе (реализуется с помощью свойства CSS hover).
Активное, или нажатое положение – отображает, что пользователь нажал на кнопку.
Прогресс / загрузка – применяется, когда действие невозможно выполнить в один клик. Оно сообщает, что объект находится в процессе выполнения.
Деактивированное состояние – сообщает о том, что компонент в настоящее время не интерактивен, но может быть включен в будущем.
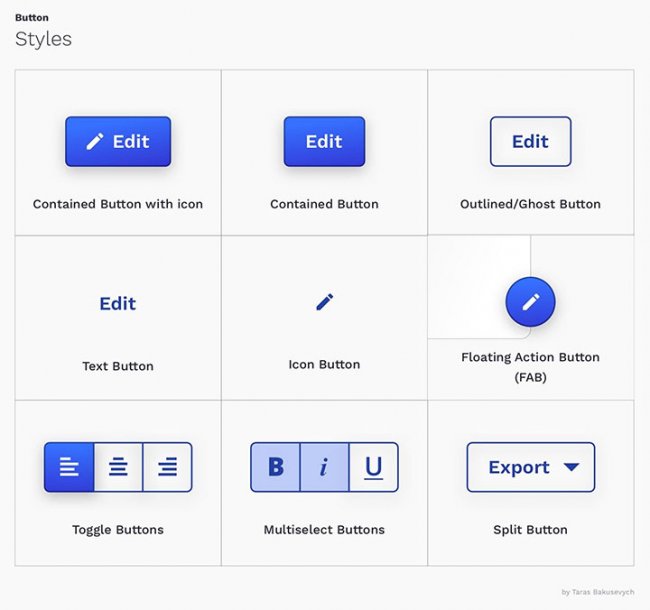
Кнопки бывают разных цветов, форм и размеров
Наиболее распространенными являются прямоугольные формы со скругленными углами, которые легко распознаются и хорошо смотрятся рядом с полем ввода. Выбор стиля для данных объектов зависит от действия, которые они позволяют совершить, текущей платформы и определенных рекомендаций. Вот несколько самых популярных вариантов оформления:

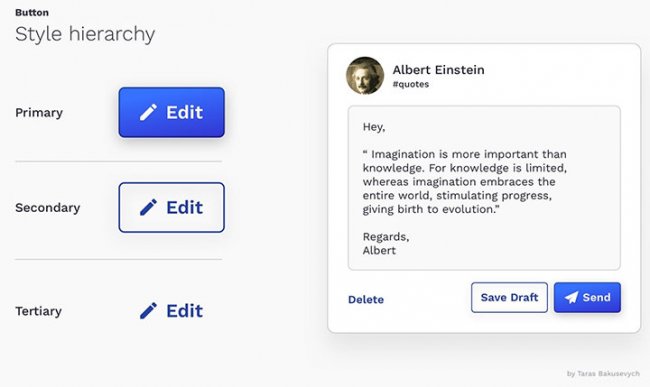
Стили передают важность действия
В основном специальные стили используются для того, чтобы выделить более важные действия. Создайте некую их иерархию, которая будет направлять пользователя туда, где будет множество вариантов для выбора. Обычно делают одну заметную кнопку (этот стиль часто называют «первостепенным»), а также несколько средних «второстепенных» и слабо акцентированных «третьестепенных» элементов. Что-то подобное вы могли видеть при работе с цветом в статье Как сделать цветовую палитру сайта.

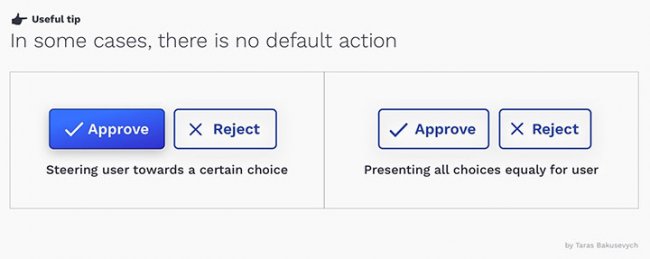
Поместите важную кнопку сразу в состояние фокуса
Для наиболее часто выбираемого элемента на странице контактов или в форме логина лучше применять сразу состояние в фокусе. Зачастую, это помогает большинству быстрее выполнять необходимые задачи.
Исключение составляют те случаи, когда все варианты равны или когда определенное действие несет какую-нибудь опасность (обычно подсвечивается красным), и вы хотите, чтобы человек нажал на кнопку осознанно, а не на автомате.

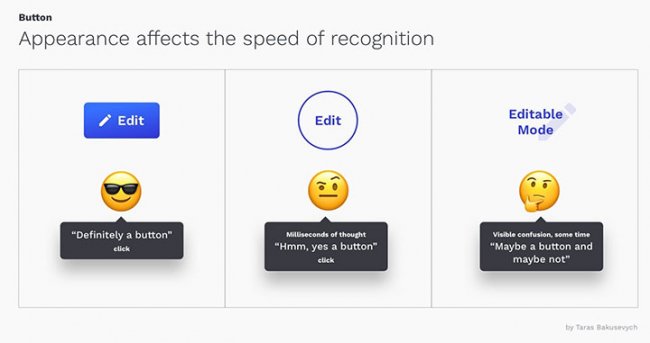
«Не заставляйте меня думать»
Это название книги инженера по юзабилити Стива Круга. Одним из многих моментов, которые он затрагивает, является то, насколько важно сделать интерфейс интуитивно понятным для людей.
Не нужно создавать какие-то сложные головоломки или «лабиринты» в своих решениях. После многолетнего использования различных устройств и продуктов у нас формируется определенное ожидание того, как выглядят и функционируют кнопки. Если элементы в приложении или вебсайте будут существенно отличаться от этого ожидания, то это будет сбивать с толку.

Не делайте один и тот же цвет для интерактивных и не интерактивных элементов. В противном случает будет трудно понять, на какой из них нужно нажимать.
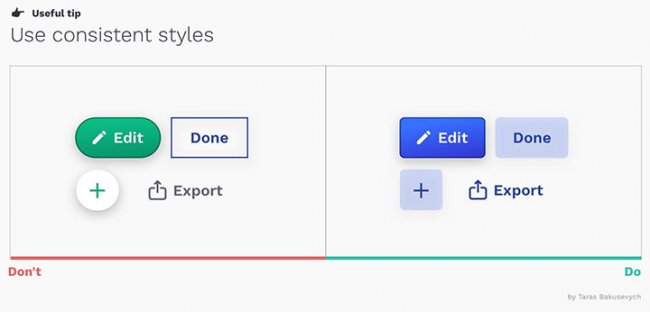
Придерживайтесь определенной последовательности
«Последовательность – это один из самых мощных принципов юзабилити. Если она прослеживается, то пользователи уже знают, что их ждет дальше, после нажатия кнопки»,— Якоб Нильсен.
Последовательность в интерфейсе повышает скорость и точность при работе с ним, помогает избежать ошибок. Продумайте все таким образом, чтобы юзер понимал, что все под контролем, и что с помощью вашего продукта он сможет достичь своих целей. При создании первостепенного, второстепенного и третьестепенного стилей постарайтесь, чтобы их что-то объединяло – цвет, форма и т.п.

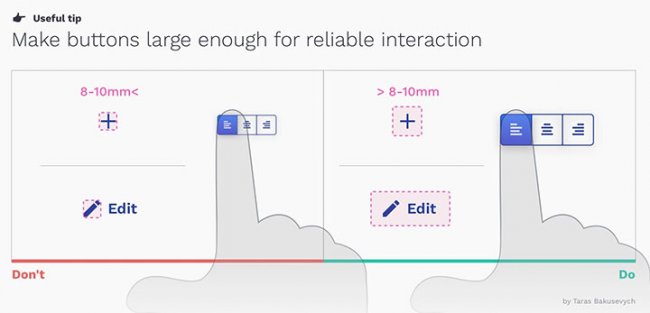
Делайте элементы достаточно большими
Клик по кнопке должен быть простой задачей. Если же пользователь не может успешно этого сделать или в процессе нажатия по ошибке попадает на соседний элемент, то это приведет к негативному опыту работы с вашим продуктом и потере времени.
Лучше всего создавать мишени для нажатия размером не менее 48?48 dp. При этом их физический размер будет составлять примерно 9 мм, независимо от величины экрана. Рекомендуемый размер для сенсорных элементов – не менее 7-10 мм.

Для кнопок-иконок или пиктограмм для сайтов нужно обязательно позаботиться о том, чтобы мишень для нажатия выходила за пределы визуальных границ элемента. И это касается не только смартфонов или планшетов, но и устройств, где люди работают с помощью мышки.
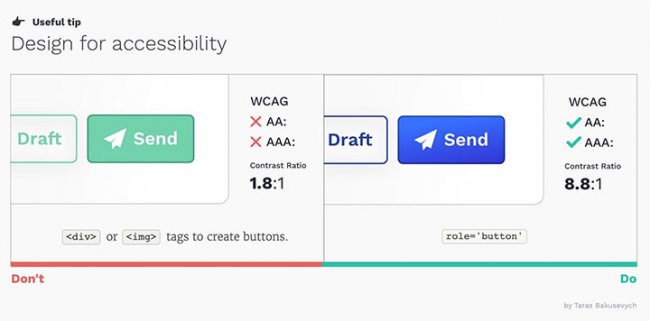
Не забывайте о доступности
Данная рекомендация должна применяться ко всем компонентам на экране. Размер мишени для нажатия – это лишь один из факторов, который влияет на удобство юзера. Но есть и другие нюансы – размер шрифта, цвет и контраст. Вы можете сами проверить, как работают ваши решения в тех или иных условиях – сейчас для этого существует множество инструментов.

Дизайнеры должны тесно сотрудничать с командой разработчиков. Так как роль кнопки – обеспечить кликабельность элементов, то для ее создания лучше применять свойство role= «button», позволяющее распознавать элемент программой чтения с экрана.
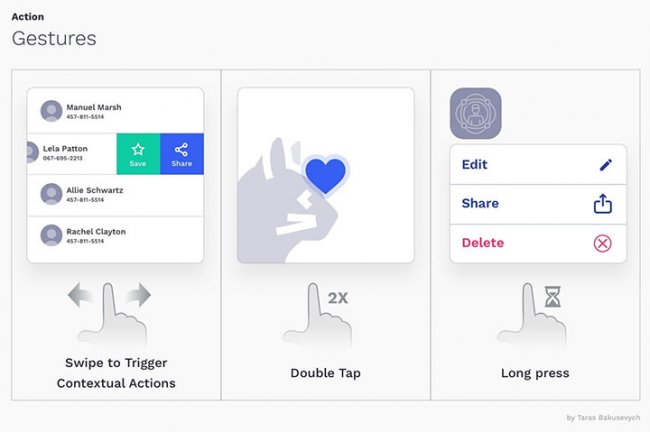
Жесты для управления становятся популярнее
Жестовое управление позволяет пользователям взаимодействовать с приложением/сайтом с помощью сенсорного экрана. Сейчас в мобильном дизайне все чаще для действий используются такие жесты, как свайп, двойное или длительное нажатие. Такое управление лучше сделать в качестве альтернативного способа выполнения задачи для более продвинутых юзеров.

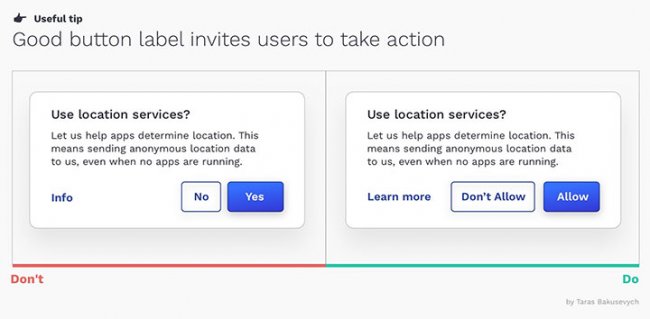
Хорошая надпись на кнопке тоже играет большую роль
Надпись также важна, как и внешний вид элемента. Использование некорректной метки может запутать человека, он потеряет время и, возможно, допустит в ходе своей работы серьезные ошибки.
Хорошее решение — приглашать пользователей к действию. Лучше всего применять глаголы или конкретно указывать что именно можно осуществить с помощью этой кнопки (например, «Добавить в корзину»(?) или «Подтвердить заказ»(?)).
Лучше не выбирать ярлыки «Да»/«Нет» или слишком общие варианты, такие как «Подтвердить».

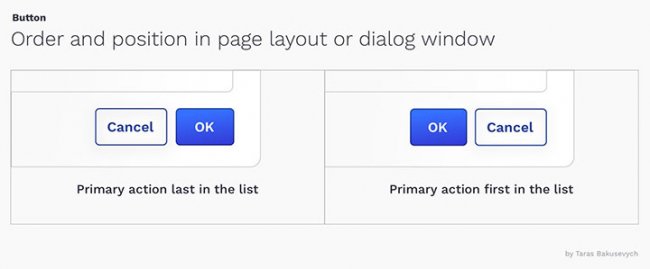
«ОК/Отмена» или «Отмена/ОК»? И то, и другое — хорошо
И то, и другое – это просто набор кнопок, которые позволяют сделать выбор. Поэтому, в каком порядке они будут размещены, не имеет значения.
Если «OK» будет идти первой, то это может помочь сэкономить для пользователя некоторое время, если мы знаем, что, скорее всего, он нажмет её первой. В системе Windows элемент «ОК» идет первой.
Если «OK» находится на втором месте, то такой подход исключает нажатие «на автомате». Когда она находится на втором месте, это позволяет оценить все варианты, и только потом выбрать нужный. Такой подход позволяет избежать ошибок и поспешных решений. Apple ставит кнопку «ОК» на второе место.

Любая из последовательностей имеет право на жизнь и как-то серьезно не влияет на юзабилити.
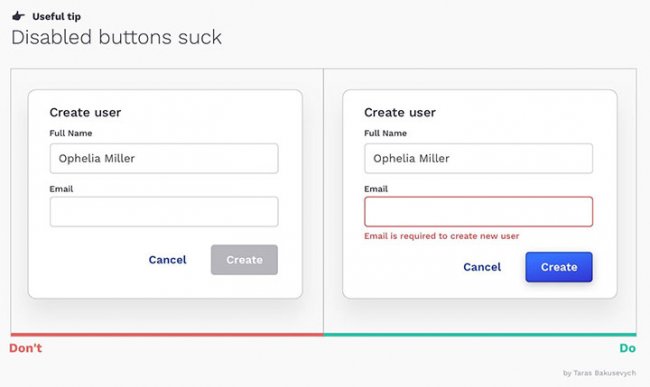
Деактивированные кнопки вызывают раздражение
Наверное, все были в такой ситуации. Вы застряли на определенной странице и пытаетесь понять, почему вы не можете закончить процесс из-за деактивированной кнопки. Подобные решения используются для того, чтобы показать, что компонент в настоящее время не интерактивен, но может быть включен в будущем. Также кнопки отключают потому, что ее удаление из «родного» местоположения и появление позже может сбить с толку.

Однако лучше всего по возможности не прибегать к деактивации кнопок. Если пользователи не предоставили какую-то необходимую информацию, можно просто выделить пустые поля или показать уведомление об ошибке. По этой теме советуем дополнительно почитать как сделать форму авторизации идеальной.
Итого. Что ж, теперь вы точно знаете, какие решения для размещения и дизайна кнопок в интерфейсе являются лучшим выбором и почему. Думаем, данные советы пригодятся не только начинающим специалистам. Если у вас есть что добавить по статье, пишите ниже.