✔Функциональные и красивые футеры для сайта (40 лучших примеров) - «Веб-дизайн»
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали редизайн и изменили все до неузнаваемости.
Кроме того, в блоге был пост, где мы рассказывали как сделать дизайн подвала сайта максимально эффективным и полезным. В публикации по ссылке вы найдете информацию про наиболее актуальные варианты создания красивого футера + описаны шаги их реализации.
Fandom

Hookagency

Stacksocial

Lorealparisusa

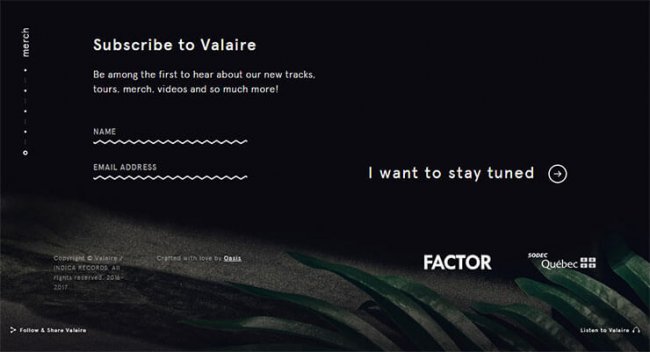
Valaire

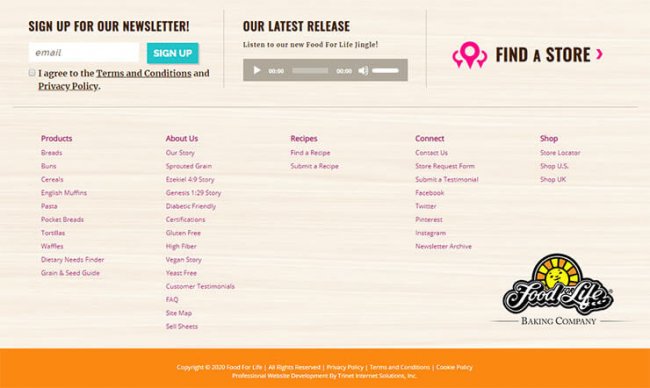
Foodforlife

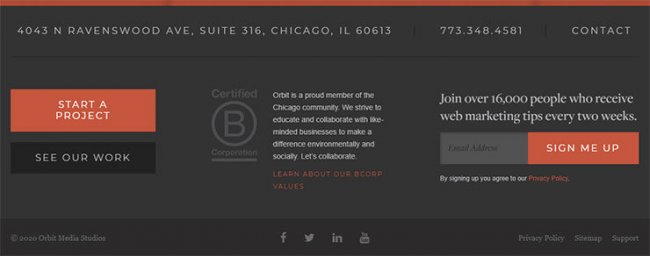
Orbitmedia

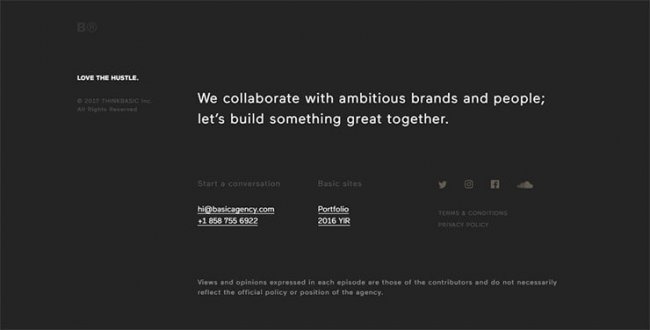
Brandbeats

Carbonbeauty

Mecannical

Zoyogurt

Paul-valentine

Как оказалось, найти нестандартные оригинальные футеры не так-то просто. Тренд с необычным креативным оформлением или использованием рисованной графики остался в прошлом. Сейчас на первое место выходит функциональность элемента – в нем надо разместить все важные ссылки веб-ресурса, контактные данные и другую полезную инфу.
Minglabs

Bluestag

Strv

No-refresh

Htmlpanda

Theemon

Technolex

Thespruce

Divispace

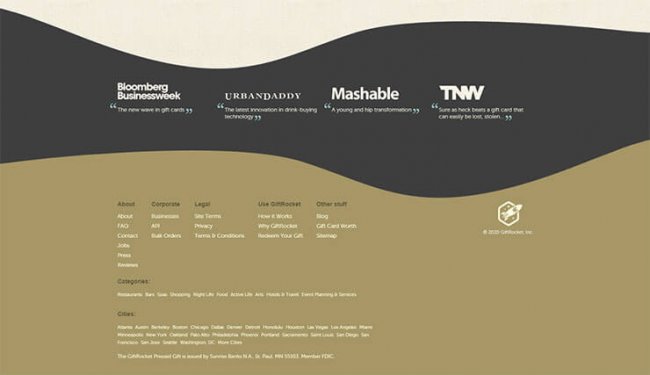
Giftrocket

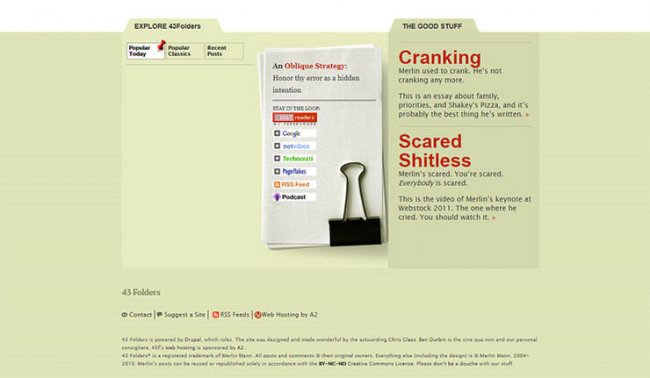
43folders

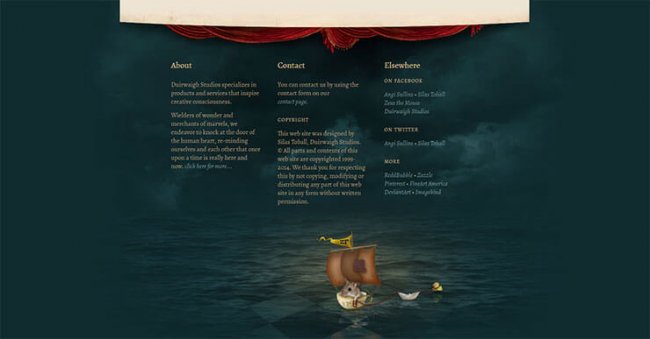
Duirwaigh

В принципе, если перед вами какой-то необычный и яркий сайт, то разработчики могут себе позволить сделать красивый footer с нестандартным оформлением. То есть в большинстве случаев данный элемент веб-страницы соответствует общей стилистике проекта, что вполне логично. Просто многие бренды, фрилансеры, сервисы стали более серьезными и изменили свой дизайн соответствующим образом.
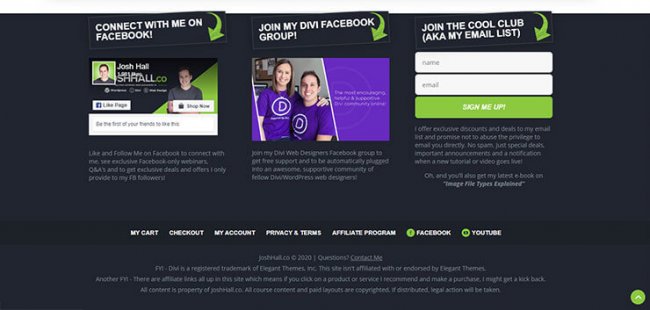
Joshhall

Seesparkbox

Iamtiago

Carolrivello

Nationalmechanics

Kidd81

Drupalcon

Bushtheatre

Becoaching

Wpgears

Brandelemental

Daisyandbump

Newtonsoftware

Spoongraphics

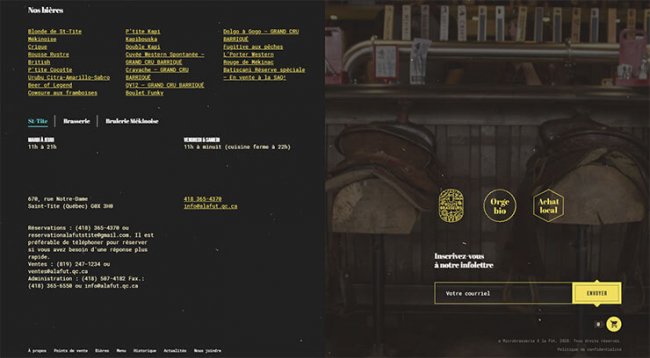
Alafut

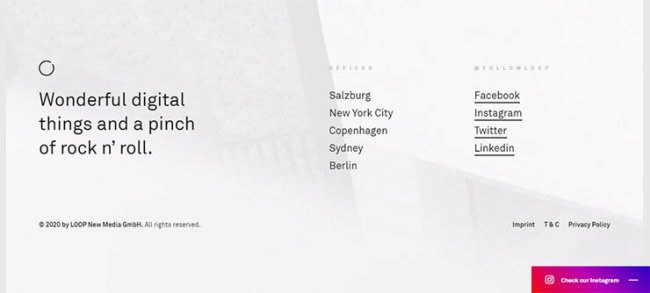
Agenturloop

Итого у нас получилось собрать примеры 40-ка красивых футеров или подвалов сайта, как их еще называют. Вместе с теоретической статьей, ссылка на которую есть в начале заметки, этого должно хватить дабы создать свой уникальный и классный вариант. Единственное пожелание – даже, если вы не собираетесь сильно “креативить”, попробуйте придумать какую-то оригинальную фишку дабы приятным образом впечатлить пользователя (пользу wow эффекта еще никто не отменял).